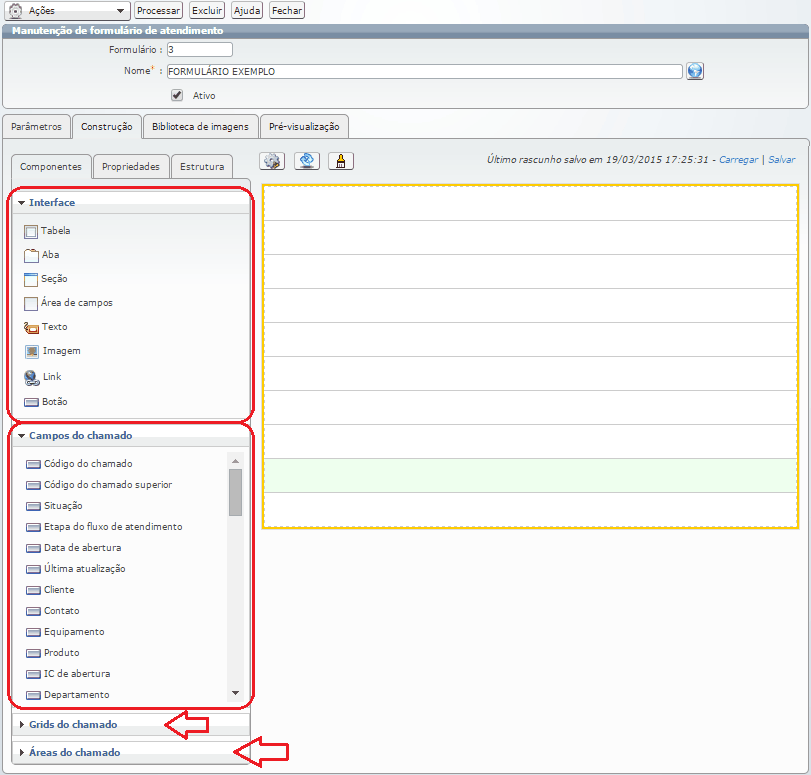
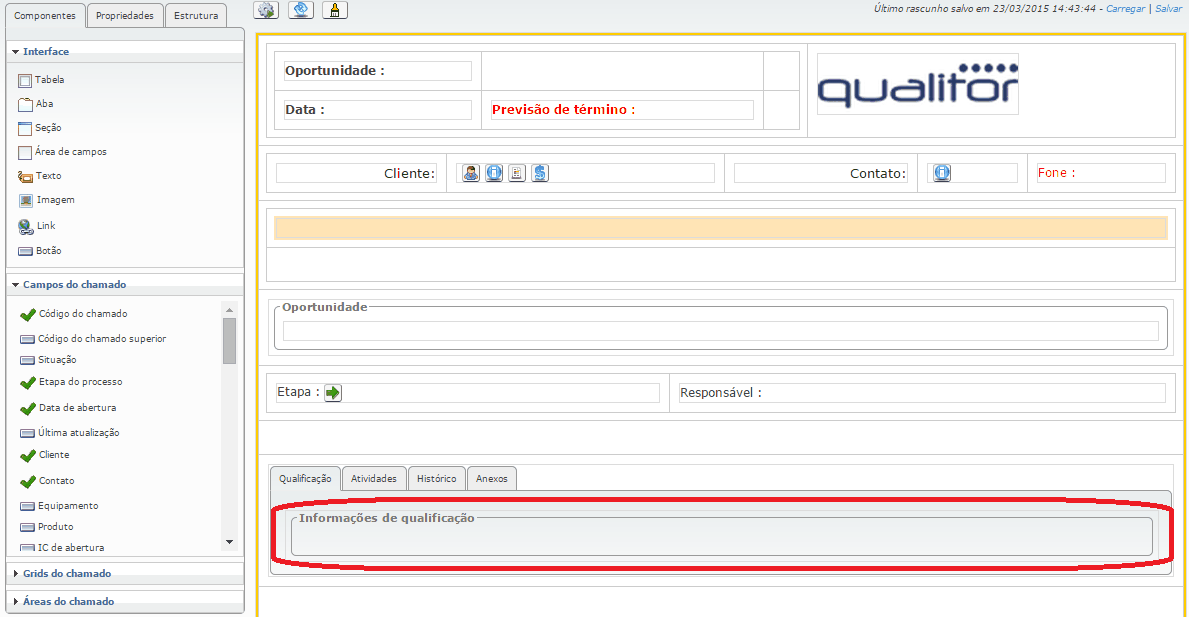
A elaboração dos formulários dinâmicos é realizada pela guia “Construção”:

No desenho acima temos a guia de “Construção” do formulário, onde podemos observar a área lateral direita com as linhas em branco. Esta é a área de construção.
Os componentes disponíveis para serem utilizados ficam localizados nos menus laterais esquerdos. Aqui podemos visualizar os seguintes tipos de componentes:
Componentes de interface: São os componentes destinados à realizar as finalizações e acabamentos. Permitem agrupar informações, inserir imagens, adicionar textos etc..
Campos do chamado: Como o próprio nome diz, são os campos que existem atualmente nas telas de requisição de serviço, incidentes e no chamado. Estes campos podem ser arrastados e organizados da melhor forma necessária para atender ao novo layout.
Grids do chamado: Correspondem às listagens existentes no chamado. São consideradas grids a lista de solicitantes adicionais, lista de subchamados, lista de serviços, lista de histórico de acompanhamentos, etc...
Áreas do chamado: São áreas conjuntas, que somente podem atuar em conjunto. É considerada uma área do chamado o conjunto de componentes e informações que não pode funcionar de forma separada, como por exemplo a área de anexos, que utiliza os recursos de upload de arquivos, visualização de anexos e também seleção de classificação dos mesmos, por exemplo.
O uso destes componentes é muito similar à criação de formulários de requisição. Temos porém alguns recursos adicionais que podem ser utilizados nos formulários de atendimento:
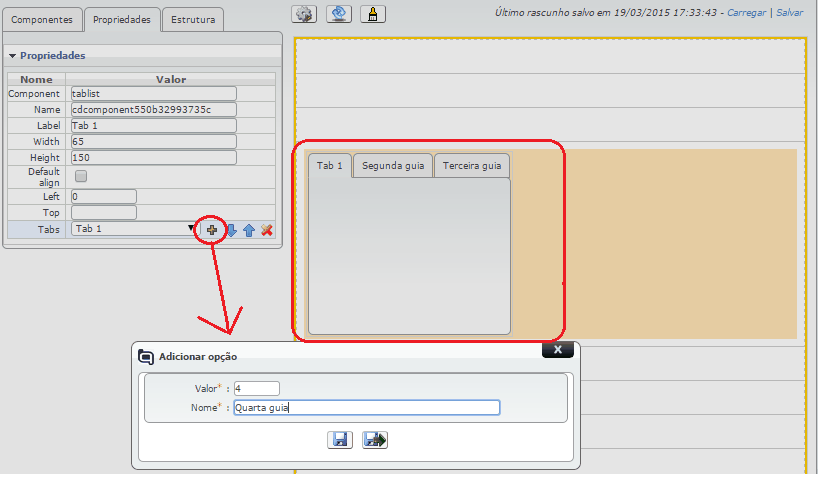
Guias:

As guias podem ser arrastadas e criadas dentro da construção de formulários. É possível adicionar e remover guias. Dentro delas podemos arrastar tabelas e nelas armazenar objetos.
Campos do chamado:
Aqui temos componentes que podem ser arrastados para montar uma nova tela do chamado. Ao arrastar estes componentes, os mesmos são exibidos no seu estado padrão (como eles são exibidos atualmente no chamado):

Porém, é possível alterar seus atributos, mudando o formato como este componente é apresentado.
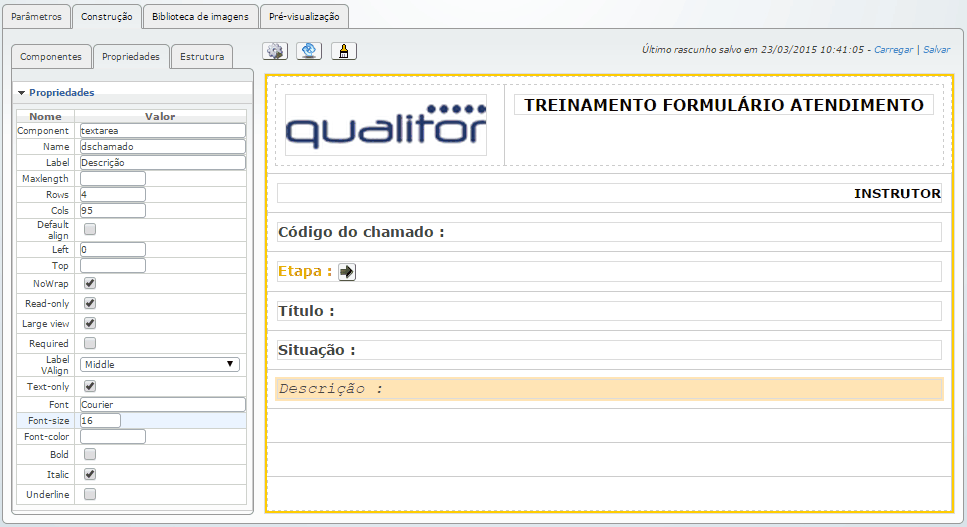
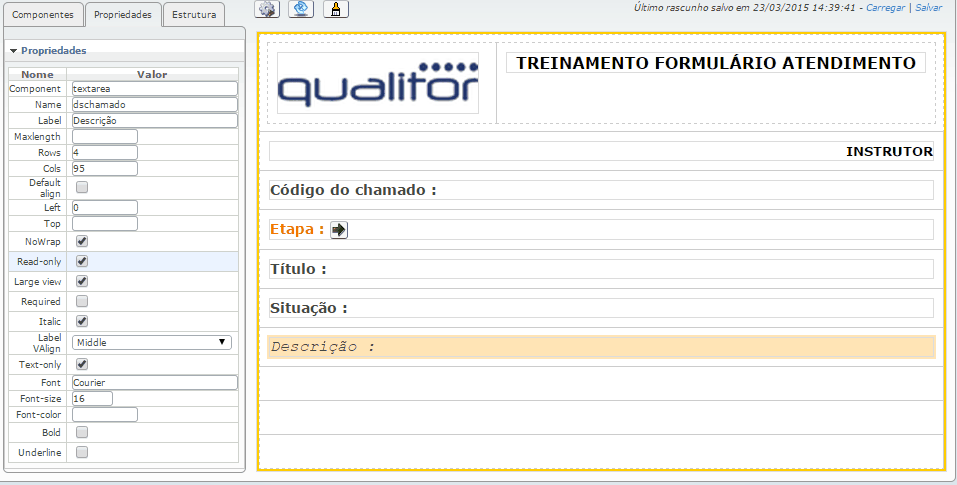
Veja o exemplo abaixo, mudamos o título para ser um campo que não possui a área de digitação (pois ela também não é necessária, sendo um campo somente de leitura), mudamos também a fonte e o tamanho da letra, e deixamos o mesmo em negrito:

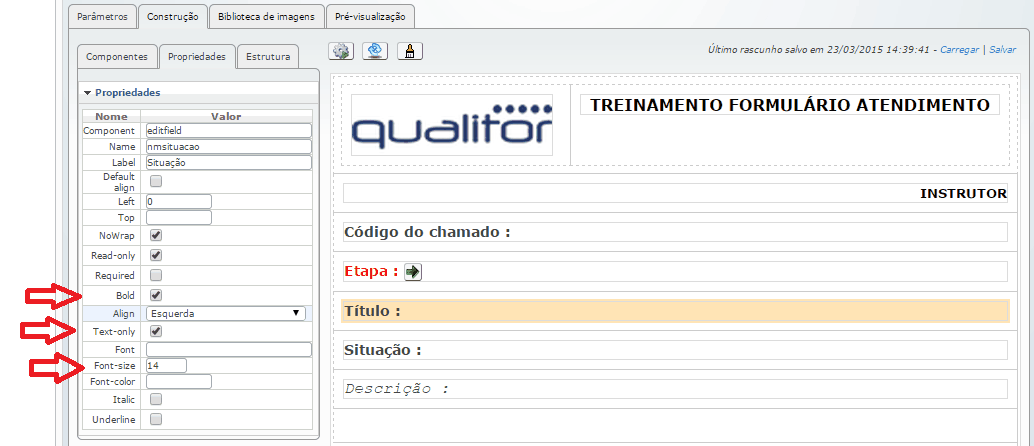
Este mesmo tipo de formatação pode ser realizado nos demais campos:

Uma vez criado o formulário, podemos atribuir o mesmo à etapas do fluxo de atendimento.
É desta forma que o Qualitor sabe que deve, para determinados atendimentos, exibir o formulário original padrão do sistema, ou o formulário personalizado construído.
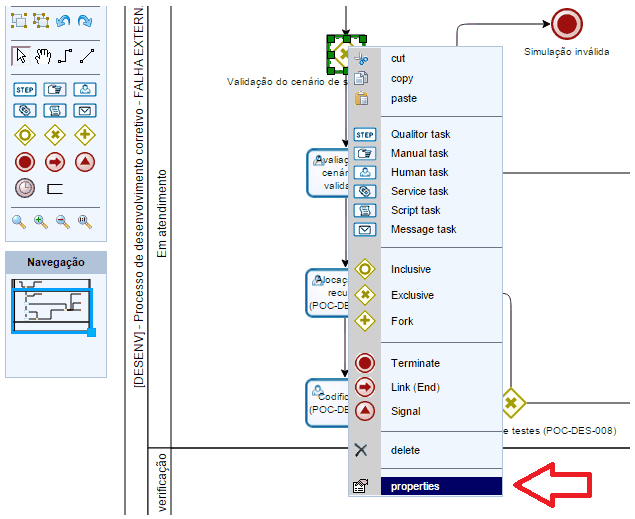
Para atribuir formulários dinâmicos à etapas, no cadastro de fluxos de atendimento, devemos ir nas “propriedades” da etapa:

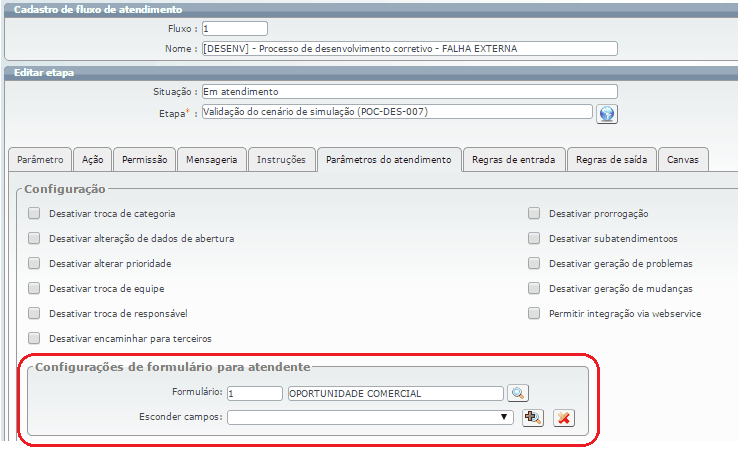
Ao clicar nesta configuração, o sistema irá exibiras propriedades da etapa. Na guia “Parâmetros do atendimento” é possível configurar o formulário de atendimento que será exibido:

Além de configurar o formulário, opcionalmente também é possível definir campos que serão “escondidos” no formulário.
Desta forma, quando o chamado, incidente ou requisição de serviço é exibido na tela, se a etapa no qual se encontra o mesmo, possuir um formulário de atendimento associado, então o sistema irá apresentar este formulário de atendimento ao invés da tela normal do Qualitor.
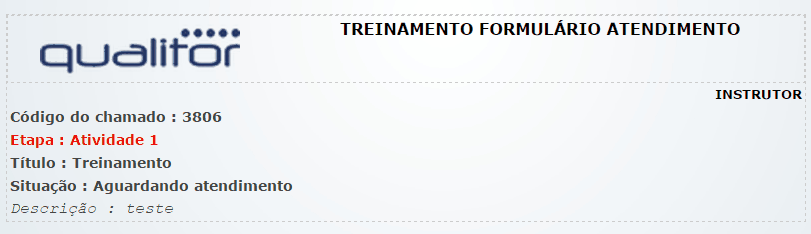
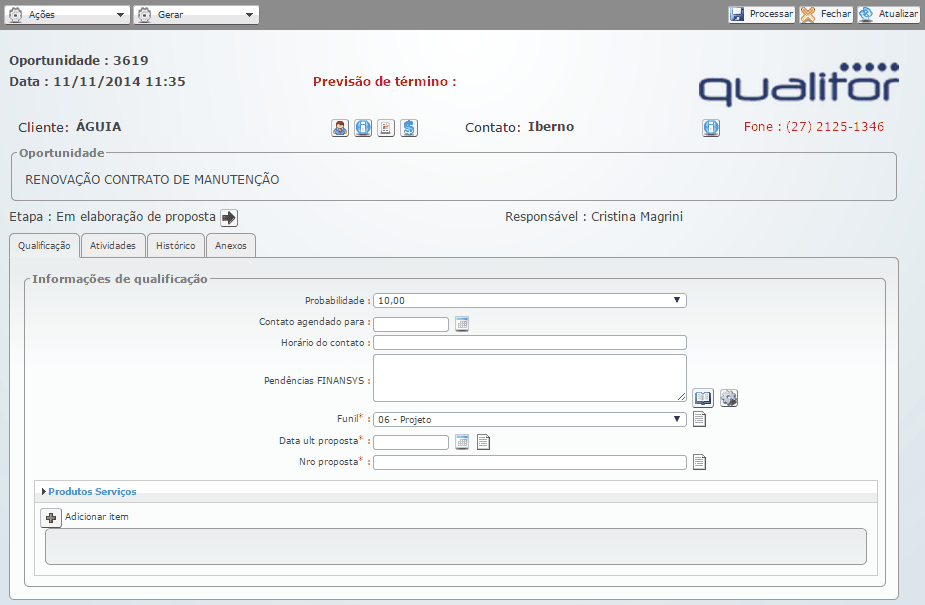
Portanto, acessando o sistema, e visualizando um chamado que possui esta categoria:

Além deste exemplo, vamos colocar também um componente de agrupamento de dados, com as informações adicionais e uma opção para visualizar a etapa do fluxo, e realizar a movimentação da mesma:

Veja que pudemos, desta forma, criar um formulário simples, sem todas as informações – mas mostrando apenas as informações relevantes ao usuário – para ser utilizado por esta etapa do fluxo de atendimento.

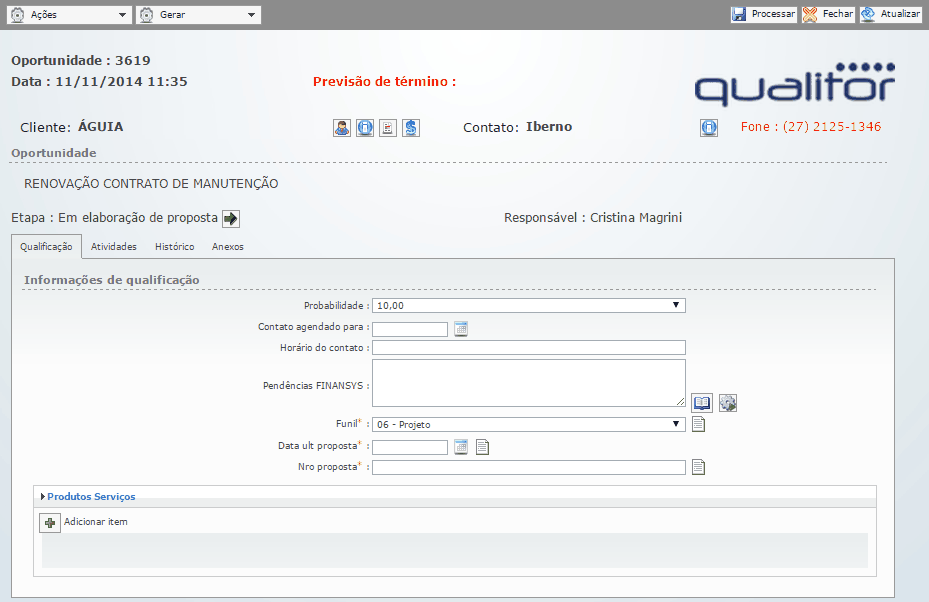
Este layout do formulário apresentado é chamado de layout “Normal”. Na imagem abaixo, você pode verificar que, nas configurações do formulário, é possível aplicar um layout chamado “Flat”, que é um pouco mais moderno:
Agora o formulário apresentado se demonstra um pouco diferente:

Os demais campos do formulário, como a biblioteca de imagens e a área de pré-visualização possuem o mesmo conceito e formato de uso que os formulários de requisição. Portanto, não iremos abordar detalhes sobre eles neste documento.