Formatação
Nesse recurso de "Formatação" é possível personalizar o layout voltada para o meio corporativo e adequando com o ambiente da sua empresa a apresentação de uma determinada "Coleção de artigos".
Os controles de formatação permite definir cores de fundo e texto, tamanhos e estilos de fontes, ajustes de alinhamentos, recuos, além de adicionar logotipos e imagens de fundo. Essas ações são tratadas nas guias:
✓ Geral;
✓ Logotipo do cabeçalho;
✓ Imagem de fundo.
Para um uso adequado dessa funcionalidade, vale estabelecer alguns pontos, tais como:
✓ Processar, a cada alteração de formatação;
✓ Testar sempre a URL, a cada alteração de formatação;
✓ Defina uma estrutura do que será implementado.
Assim, que tiver uma estrutura definida referente as ações que serão aplicadas como: o texto, as imagens, planos de fundo que irão compor o ambiente personalizado de "Coleções de artigos", então aplique a formatação.
Para formatação personalizada de uma determinada Coleção, faça o seguinte:
1º Passo – Na janela Pesquisa de coleções de artigos, clique na guia Formatação;
2º Passo – Clique em ![]() para selecionar a opção Personalizar a exibição da coleção, caso não definir essa opção a apresentação será visualizada no layout padrão, é suma importância definir esse campo;
para selecionar a opção Personalizar a exibição da coleção, caso não definir essa opção a apresentação será visualizada no layout padrão, é suma importância definir esse campo;

✓ Guia Geral
A partir desse recurso entra em ação as recomendações anteriores, referente a personalização de layout, conforme necessidade apresentação da empresa para COLEÇÃO do Qualitor.

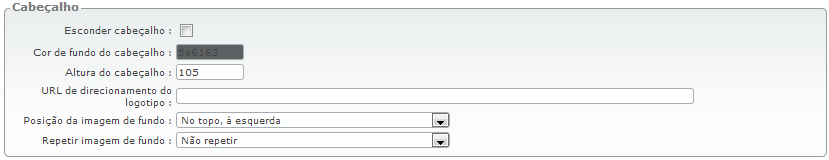
1º Passo – No grade referente ao Cabeçalho, defina sua melhor apresentação:
Esconder cabeçalho: quando selecionada essa opção, será desativado o cabeçalho;
Cor de fundo do cabeçalho: clique no campo para ativar a paleta de cores, defina a cor e [clique] fora da paleta para definir. Esse campo define a cor de apresentação do cabeçalho;
Altura do cabeçalho: esse campo deve ser informado a altura que será apresentado o cabeçalho;
URL de direcionamento do logotipo: esse campo deve ser usado para direcionar um determinado site ao clicar no logotipo/imagem. Esse deve ser usado informando o endereço completo da URL com o protocolo de transferência, veja o exemplo: https://qualitor.com.br.
Posição da imagem de fundo: clique em ![]() para expandir o menu e definir a posição da imagem. Esse campo deve ser informado o posicionamento da imagem de fundo;
para expandir o menu e definir a posição da imagem. Esse campo deve ser informado o posicionamento da imagem de fundo;
Repetir imagem de fundo: clique em ![]() para expandir o menu e definir a reprise da imagem de fundo.
para expandir o menu e definir a reprise da imagem de fundo.

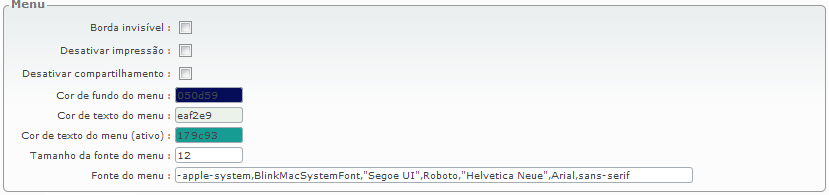
2º Passo – No grade referente ao Menu, defina como serão as apresentações, referente aos seguintes pontos:
Borda invisível: quando selecionada essa opção, será delimitada uma determida área para o menu;
Desativar impressão: quando selecionada essa opção, será desativado o modo de impressão dos artigos;
Desativar compartilhamento: quando selecionada essa opção, para será possível compartilhar os artigos;
Cor de fundo do menu: clique no campo para ativar a paleta de cores, defina a cor e [clique] fora da paleta para definir. Esse campo define a cor de apresentação do menu;
Cor de texto do menu: clique no campo para ativar a paleta de cores, defina a cor e [clique] fora da paleta para definir. Esse campo define a cor de apresentação do menu das artigos;
Cor de texto do menu (ativo): clique no campo para ativar a paleta de cores, defina a cor e [clique] fora da paleta para definir. Esse campo define a cor do título do menu ativo, refere-se a um menu especifico que está em tela a apresentação do conteúdo;
Tamanho da fonte do menu: esse campo deve ser informado o tamanho da fonte de apresentação do menu;
Fonte do menu: nesse campo estão disponíveis informações referente ao tipo de fontes envolvendo a linguagem HTML.

3º Passo – No grade Conteúdo, informe as condições que serão apresentadas nesse recurso:
Borda invisível: quando selecionada essa opção, a borda será delimitada;
Cor de texto do conteúdo: clique no campo para ativar a paleta de cores, defina a cor e [clique] fora da paleta para definir. Esse campo define a cor de apresentação do conteúdo das artigos;
Tamanho da fonte do conteúdo: esse campo deve ser informado o tamanho da fonte de apresentação do conteúdo das artigos;
Fonte do conteúdo: nesse campo estão disponíveis informações referente ao tipo de fontes envolvendo a linguagem HTML.

4º Passo – Clique em ![]() , para Salvar as configurações;
, para Salvar as configurações;
5º Passo – Clique em ![]() , para copiar o endereço da URL;
, para copiar o endereço da URL;
6º Passo – Abra o navegador da sua preferência e cole a URL para testar;
7º Passo – Copiar e colar a URL para os ambientes que serão disseminados as COLEÇÕES do Qualitor.
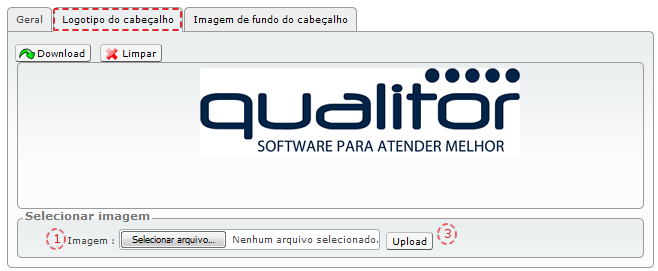
✓ Logotipo do cabeçalho
Nesse recurso deve ser apresentada a personalização do cabeçalho com a identidade da empresa.

Para definir um logotipo no cabeçalho, faça o seguinte:
1.Na guia Logotipo do cabeçalho, identifique a grade Selecionar imagem;
2.No campo Imagem, clique em Selecionar arquivo...na janela Enviar arquivo, selecione o arquivo e clique em [Abrir];
3.Clique em [Upload], para carregar a imagem;
4.Clique em [OK] para confirme a mensagem Upload realizado com sucesso.
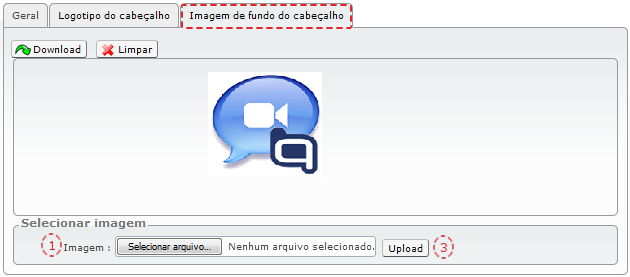
✓ Imagem de fundo do cabeçalho
Nesse recurso deve ser apresentada uma imagem de fundo, referente a personalização do cabeçalho.

Para definir um Imagem de fundo do cabeçalho, faça o seguinte:
1.Na guia Imagem de fundo do cabeçalho, identifique a grade Selecionar imagem;
2.No campo Imagem, clique em Selecionar arquivo...na janela Enviar arquivo, selecione o arquivo e clique em [Abrir];
3.Clique em [Upload], para carregar a imagem;
4.Clique em [OK] para confirme a mensagem Upload realizado com sucesso.